Alles wat op een computer visueel weergegeven wordt is te benoemen als Computer Graphics, kortweg Graphics.
Iconen, knoppen, menus etc. zijn onderdeel van de Graphical User Interface, kortweg GUI. Je GUI wordt grotendeels bepaald door je besturingssysteem. Maar op internetsites wordt veel gebruikt gemaakt van eigen illustraties van deze elementen. Internetsites zijn immers grotendeels hetzelfde in verschillende besturingssystemen. Zie onderaan.
Deze interface elements zijn meestal geometrisch. Als grafisch vormgever zou je geneigd zijn om Illustrator of een ander vector programma te gebruiken voor dergelijke illustraties. Maar ontwerpers die voor het internet werken genereren deze graphics meestal in Photoshop, aangezien internet layouts meestal gebaseerd zijn op pixels.
Deze situatie lijkt te veranderen nu de interfaces van computerprogramma’s vaker gevectoriseerd worden, en ook vector formaten als SVG aan populariteit winnen op het internet. Als deze ontwikkeling doorzet, dan kun je binnenkort gewoon je Illustrator vaardigheden gebruiken om illustraties voor het web te maken.
In het licht van deze ontwikkelingen heb ik ervoor gekozen om dit blok geen prioriteit te geven aan het ontwerpen van Web Graphics in Photoshop. Maar voor wie hier wat meer vaardigheden in op wil doen heb ik in de literatuurmap een hoofdstuk uit ‘Painting the Web’ door Shelley Powers toegevoegd.

We gaan het dus niet hebben over hoe je dit maakt in Photoshop. Deze graphic heb ik trouwens voor me laten genereren.
Goed om te weten: waar bij het ontwerpen van vectorillustraties voor drukwerk Illustrator toonaangevend is, heeft bij het ontwerpen van vectorillustraties voor de computer het gratis en open source Inkscape een grote aanhang.
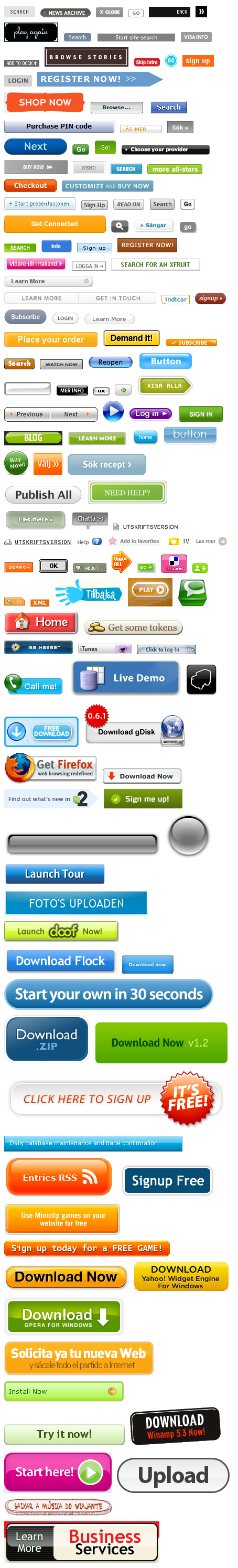
Opdracht: bekijk de veelvoud aan web graphics zoals genoemd in de blog post Gaga over Web Buttons. Bij deze alvast de verzameling van deze site:

Nerdtip: screenshots van/of websites met/with Paparazzi (alleen/only OS X).
Anything that is visually rendered by a computer can be called Computer Graphics, or Graphics. Graphics like icons, buttons, scroll bars etc. are part of the Graphical User Interface, or GUI. Your operating system is mainly responsible for these. Because of the cross-platform nature of the internet, however, many interface elements on websites are designed by the webdesigners themselves.
These interface elements are mostly geometrical, and if you’re schooled in print design creating these illustrations in a vector program like Illustrator. But since lay outs on the internet are heavily pixel based, webdesigners often use Photoshop to create graphics and illustration. But because of increasing support for vector formats on the internet it is uncertain if this will stay this way. Therefore we won’t be treating this subject during this period. For those of you who want to learn additional skills in this area, however, I added a chapter from ‘Painting the Web’ by Shelley Powers to the literature folder.
The good thing about this development is that you will soon be able to use your existing skills in illustration for print (i.e. Illustrator) while designing for the web. Next to Illustrator, a useful free and open source program is Inkscape, which has a large following among illustrators who work primarily for the computer screen.
Assignment: Check out the myriad of Web buttons as surveyed in the blog post Gaga over Web Buttons.
Laat een reactie achter